Blogger
Google Firebase
Shortlink
Shortlink Blogger 2 Halaman 3 Tombol
Shortlink Blogger 2 Halaman 3 Tombol - Hallo sahabat Situs Pendidikan Masa Kini - Patih Akbar, Pada Artikel yang anda baca kali ini dengan judul Shortlink Blogger 2 Halaman 3 Tombol, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan Artikel
Blogger,
Google Firebase,
Shortlink, yang kami tulis ini dapat anda pahami. dengan mudah, selamat membaca.
Judul : Shortlink Blogger 2 Halaman 3 Tombol
link : Shortlink Blogger 2 Halaman 3 Tombol
Umumnya shortlink dibuat menggunakan wordpress dengan memanfaatkan php sebagai eksekusi Code sisi backend-nya. Apakah shorlink bisa di terapkan di blogger??. Jawabannya tetu saja BISA 100%.
14. Ganti Code yang saya beri warna hijau dengan Code Site-Key yang telah kamu dapatkan barusan.
15. Klik 'Simpan tema'.
16. Selesai..Silahkan Ujicoba.
Setelah melakukan instalasi, kamu dapat melakukan costom setting semua fitur yang ada pada shortlink blogger ini. Untuk Mengetahui Settingan, Pengguna-an dan Fungsi Fitur- fitur tersebut, Silahkan Baca Dokumentasinya di bawah ini :
Bagaimana?.. Beda Bukan ??
Yups, Perbedaannya terletak pada akhir tombol ketika kamu meng-klik tombol 'Visit Link'. Dimana pada Demo Link Pertama akan membuka tab baru ketika di klik. Sebaliknya, Pada Demo Link Kedua akan tetap berada pada tab sekarang.
Kamu dapat mengatur Click Target ini sebagai berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti angka kata '_blank' dengan kata '_self'. dimana :
_blank : Membuka Tab Baru Ketika di Klik.
_self : Tidak Membuka Tab Baru Ketika di Klik.
1. Tombol ke-1 pada halaman home yang bertuliskan 'Get Link'.
2. Tombol ke-2 pada halaman page yang bertuliskan 'Open Link'.
3. Tombol ke-3 pada halaman page yang bertuliskan 'Visit Link'.
Untuk menganti teks pada 3 button ini, silahkan simak panduan berikut :
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti kata 'Get Link' dengan kata lain yang kamu inginkan.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti kata 'Open Link' dengan kata lain yang kamu inginkan.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti kata 'Visit Link' dengan kata lain yang kamu inginkan.
Perlu kamu ketahui, Password login ini di amankan menggunakan CryptoJs dimana saya sendiri tidak akan tahu apa password yang kamu buat ketika kamu memasang shortlink ini di blog kamu. Untuk mencoba simulasi cara kerja Encrypsi cryptoJs ini silahkan liat DISINI.
Baik, untuk melihat demo penampakan fitur login ini, silahkan kamu kunjungi link dibawah ini.
Settingan defaultnya, saya mematikan fitur ini, jika kamu ingin mengaktifkannya, silahkan ikuti panduan berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti kata kata 'no' dengan kata 'yes' untuk mengaktifkan panel login. dimana :
no : Menon-aktifkan panel login.
yes : Mengaktifkan panel login.
Nah, bagaimana untuk mengganti password loginnya. silahkan simak panduan berikut:
1. Jika panel login sudah muncul, silahkan klik tombol 'Reset'.
2. Isikan Password yang kamu inginkan, panjang password minimal 8 karakter (contoh : admin123).
3. Selanjutnya tekan 'Submit'.
4. Silahkan Copy Hasil Codenya.
5. Selanjutnya, buka dashboard blogger kamu.
6. Klik menu 'Tema'.
7. Klik 'Edit HTML'.
8. Cari Code di bawah ini.
9. Hapus baris Code ini dengan Code yang kamu buat barusan.
10. Lalu klik 'Simpan Tema'.
11. Silahkan uji coba login.
12. selesai.
Link di atas terlihat bahwa terdapat sebuah code yaitu '?sh'. Code ini adalah Code yang berfungsi untuk memanggil panel shortlink. Jika kamu tambahkan Code tersebut pada sebuah link, maka panel generate akan muncul.
Kamu dapat meng-costom code Call Generate ini, Berikut caranya :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti kata '?sh' dengan teks lain yang kamu inginkan. Ingat, teks harus diawali dengan tanda anya '?'.
6. Lalu klik 'Simpan Tema'.
Lalu lihat teks yang saya beri warna hijau yaitu '#?'. Code ini adalah adalah code Call Path yang menandakan bahwa link yang saat ini dikunjungi adalah link shortlink yang harus di eksekusi. Ketika link yang mengandung Code tersebut di kunjungi, maka script akan memperoses link tersebut.
Kamu juga dapat mengganti dengan Code lain sesuka kamu. Misalnya kamu ingin menggantinya menjadi Code '?short='. Maka kamu bisa mengikuti tutorial berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti kata '#?' dengan '?short=' atau kata lain yang kamu inginkan.
6. Lalu klik 'Simpan Tema'.
Coba kamu perhatikan teks yang saya beri warna hijau. Itu adalah Code permalink yang memiliki panjang 10 karakter yaitu S,P,r,r,5,L,T,o,3 dan I. Karakter ini dihasilkan pada saat kamu melakukan shortlink pada panel shortlink.
Apa Arti Dari Code Karakter ini ???
Baik, saya akan menjelsakan sedikit. Ketika kamu melakukan short-link di panel shortlink. Maka script akan menghasilkan karakter unik sebanyak 10 karakter. Lalu script akan membuat sebuah file txt dengan nama karakter tersebut. Setelah file txt berhasil dibuat, maka file tersebut akan di isi dengan informasi seperti link tujuan, password link, dan status capctha. Selanjutnya file yang telah dibuat tadi akan di upload ke server firebase untuk disimpan.
Jika file dengan nama karakter sudah ada di server, maka script akan membuat karakter baru dan mengirimkan ulang ke server firebase.
Secara default. saya men-setting agar code permalink ini memiliki karakter sepanjang 10 karakter.
Apa tujuannya dibuat 10 karakter ??
10 karakter dibuat agar memperkecil kemungkinan dihasilkannya Code permalink yang sama. Selain itu, nilai 10 karakter akan menghasilkan lebih banyak kombinasi nama yang berbeda. Tujuannya ya tentu saja membuat loading untuk menghasilkan link yang telah di short semakin singkat. Sampai disini paham ya...wkwk... kalau tidak ya biarin aja, toh gak mengganggu fungsi dari shortlink itu sendiri.
Namun, jika kamu ingin mengganti panjang karakter permalink tersebut, kamu dapat mengikuti tutorial berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti angka '10' dengan angka lain. Minimal panjang karakter tidak kurang dari 5. Ingat ya, minimal angkanya adalah di atas atau sama dengan 5.
6. Lalu klik 'Simpan Tema'.
Nah, kamu dapat menganti atau menghilangkan tulisan Powered By ini. Caranya adalah sebagai berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti kata 'default' dengan 'costom'.
6. Selanjutnya cari Code berikut :
7. Lalu ganti Code di atas dengan code berikut :
8. Silahkan ganti teks yang saya beri warna hijau dengan nama domain web kamu.
9. Lalu klik 'Simpan Tema'.
Coba kamu buka panel shortlink kamu, maka powered by akan berubah menjadi seperti gambar berikut:
Fitur ini berfungsi untuk mengatur berapa banyak klik yang harus dilakukan pengunjung agar tombol selanjutnya muncul. Tujuan lain, yaitu agar pengunjung melakukan klik iklan secara tidak sengaja.
Banyaknya klik yang harus dilakukan pengunjung dapat kita atur nantinya.
Gimana ??? masih bingung ?? Baik, saya akan contohkan sedikit.
Coba kamu kunjungi link berikut :
Jika kamu kunjungi link tersebut dan berjumpa dengan tombol 'Click 2x'. Maka itu adalah tombol click bait yang mengharuskan pengunjung untuk melakukan klik sebanyak sekian kali. Setelah target klik tercapai, maka pengunjung akan di bawa menuju tombol selanjutnya.
Dimana letak click bait-nya ??
Baik, coba kamu kunjungi link di atas tadi sebanyak 4 sampai 5 kali dan lakukan klik pada button 'Click 2x' tersebut. Jika ternyata kamu tidak sengaja melakukan klik pada demo area iklan, berarti kamu telah masuk perangkap untuk melakukan klik iklan secara tidak sengaja.
Total wajib klik secara default saya setting sebanyak 5 kali. Artinya pengunjung harus melakukan klik sebanyak 1 sampai 5 kali secara random. Artinya klik sebenarnya bisa saja 1 klik, 2 klik, 3 klik, 4 klik dan 5 klik.
Meskipun di tombol tertulis 'Click 2x', itu hanya mengalihkan pengunjung agar melakukan banyak klik yang berujung pada klik iklan secara tidak sengaja.
Sampai disini paham ya..hehe
Untuk mengaktifkan fitur ini, kamu dapat mengikuti tutorial berikut:
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti kata 'no' dengan dengan 'yes'.
6. Lalu klik 'Simpan Tema'.
Nah, untuk merubah total random click bait ini, kamu dapat mengikuti tutorial berikut:
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti angka '5' dengan angka lain. 5 artinya total wajib klik antara 1 sampai 5 kali klik.
6. Lalu klik 'Simpan Tema'.
Sedangkan untuk merubah kata 'Click 2x'. kamu dapat mengikuti tutorial berikut:
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti teks 'Click 2x' dengan kata lain yang kamu inginkan.
6. Lalu klik 'Simpan Tema'.
Pada gambar tersebut terlihat bahwa ketika tombol 'Open Link' di klik, maka browser akan secara otomatis melakukan scroll ke bawah menuju Area Loading Animasi. Auto Scroll ini akan berhenti ketika jarak antara area Loading Animasi dan area bawah tab browser berjarak 150 px.
150 px ini sudah saya setting secara default. Namun kamu dapat merubahnya dengan cara berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti angka '150' dengan angka lain. Semakin kecil angka tersebut maka jarak area loading animasi dengan area bawah tab browser akan semakin dekat. Begitu juga sebaliknya. Satuan angka ini dalam pixel (px).
6. Lalu klik 'Simpan Tema'.
Cara menon-aktifkan atau meng-aktifkan fungsi shortlink ini, kamu dapat mengikuti tutorial berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti teks 'on' menjadi 'off' jika kamu ingin menon-aktifkan fungsi seluruh shortlink. Begitu juga sebaliknya.
6. Lalu klik 'Simpan Tema'.
Contohnya pada gambar di bawah ini.
Kamu dapat mengaktifkan fitur ini. Caranya sebagai berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti teks 'no' menjadi 'yes jika kamu ingin mengaktifkan fungsi ini. Begitu juga sebaliknya.
6. Lalu klik 'Simpan Tema'.
Untuk merubah isi pesannya, Caranya sebagai berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti teks yang saya beri warna hijau dengan pesan teks yang kamu ingin tampilkan. Kamu juga bisa mengisinya dengan format html.
6. Lalu klik 'Simpan Tema'.
Fitur ini untuk menampilkan panel shortlink di halaman statis. Contohnya coba kamu kunjungi link berikut :
Itu adalah link halaman blogger statis. Untuk menampilkan panel shortlink di halaman statis, silahkan ikuti panduan berikut :
1. Buka dashboard blogger kamu.
2. Masuk ke menu "Halaman".
3. Pilih "Halaman baru".
4. Masuk ke bagian "HTML". Ingat ya,.. bagian "HTML" bukan "Compose".
5. Salink Code di bawah ini.
6. Pastekan code tersebut di dalamnya.
7. Lalu klik "Publikasikan".
8. Selesai. Sekarang coba kamu buka halaman tersebut.
- Penambahan Fitur Untuk menampilkan panel shortlink di halaman statis
Shortlink Blogger ini menggunakan aktifasi domain sebelum digunakan. Aktifasi Domain ini bisa kamu dapatkan dengan membelinya.
Anda sekarang membaca artikel Shortlink Blogger 2 Halaman 3 Tombol dengan alamat link https://patihakbar.blogspot.com/2020/06/shortlink-blogger-2-halaman-3-tombol.html
Judul : Shortlink Blogger 2 Halaman 3 Tombol
link : Shortlink Blogger 2 Halaman 3 Tombol
Shortlink Blogger 2 Halaman 3 Tombol
Pernakah kamu meihat link berbentuk shortlink seperti safelinku, bitly, dan website shortlink lainnya.
Berbekal database firestrote dan javascript, saya membuat sebuah plug-in blogger yang berfungsi untuk melakukan short atau memperpendek link. Sebagaimana kita tahu bahwa 2 platform ini (firebase dan blogger) adalah milik google yang dapat kita gunakan secara gratis tanpa mengeluarkan biaya sepeserpun.
Untuk Melihat Demonya, silahkan klik dan kunjungi daftar link di bawah ini :
Pssword : tes
Bagaimana hasilnya ? mantul ya...hehehe
Disini saya menggunakan template seribu umat yaitu viomagz. Kamu juga dapat menggunakan plug-in ini di template kamu sendiri.
2. Pasang Template Shortlink Blogger yang telah kamu copy barusan.
3. Silahkan aktifasi domain kamu ke saya.
4. Siapkan Code Config Firebase. Panduannya lihat DISINI.
5. Setelah kamu mendapatkan Code Config Firebase. Silahkan pergi ke editor blogger kamu. Pilih 'Tema' lalu pilih 'Edit Html'. Lalu Cari Code seperti dibawah ini.
6. Ganti Code Tersebut dengan Code Config Firebase yang sebelumnya telah kamu buat.
7. Klik 'Simpan tema'.
8. Sekarang kita membuat databasenya. Aktifkan Firebase Stroge. Panduannya lihat DISINI.
9. Setelah Firebase Stroge kamu aktif. Silah pergi ke menu 'Rules'. Lihat gambar berikut :
10. Ganti isi Code Scriptnya dengan Code Script di bawah ini :
11. Lalu klik 'Publikasikan'. Hasilnya seperti gambar di bawah ini :
12. Selanjutnya, Kita Siapkan Code Site-Key. Cara mendapatkan Code Site-Key nya , silahkan baca panduannya DISINI.
13. Setelah mendapatkan Code Site-Key. Silahkan pergi ke editor blogger kamu. Pilih 'Tema' lalu pilih 'Edit Html'. Lalu Cari Code seperti dibawah ini.
Cara Instalasi :
1. Silahkan Copy Sourch Code Template Xml nya di akhir artikel.2. Pasang Template Shortlink Blogger yang telah kamu copy barusan.
3. Silahkan aktifasi domain kamu ke saya.
4. Siapkan Code Config Firebase. Panduannya lihat DISINI.
5. Setelah kamu mendapatkan Code Config Firebase. Silahkan pergi ke editor blogger kamu. Pilih 'Tema' lalu pilih 'Edit Html'. Lalu Cari Code seperti dibawah ini.
firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: "",
measurementId: ""
};6. Ganti Code Tersebut dengan Code Config Firebase yang sebelumnya telah kamu buat.
7. Klik 'Simpan tema'.
8. Sekarang kita membuat databasenya. Aktifkan Firebase Stroge. Panduannya lihat DISINI.
9. Setelah Firebase Stroge kamu aktif. Silah pergi ke menu 'Rules'. Lihat gambar berikut :
10. Ganti isi Code Scriptnya dengan Code Script di bawah ini :
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read;
allow write: if request.resource.size <= 5 * 1024
}
}
}11. Lalu klik 'Publikasikan'. Hasilnya seperti gambar di bawah ini :
12. Selanjutnya, Kita Siapkan Code Site-Key. Cara mendapatkan Code Site-Key nya , silahkan baca panduannya DISINI.
13. Setelah mendapatkan Code Site-Key. Silahkan pergi ke editor blogger kamu. Pilih 'Tema' lalu pilih 'Edit Html'. Lalu Cari Code seperti dibawah ini.
SiteKey_Captcha = '6LcvVP4UAAAAAEgC_9_zJFn46m4PzzEcvlVaNFUm';14. Ganti Code yang saya beri warna hijau dengan Code Site-Key yang telah kamu dapatkan barusan.
15. Klik 'Simpan tema'.
16. Selesai..Silahkan Ujicoba.
Setelah melakukan instalasi, kamu dapat melakukan costom setting semua fitur yang ada pada shortlink blogger ini. Untuk Mengetahui Settingan, Pengguna-an dan Fungsi Fitur- fitur tersebut, Silahkan Baca Dokumentasinya di bawah ini :
1. Fitur Permalink
Fitur permalink dapat kita gunakan untuk melakukan costum link di akhir nama link setelah nama domain. Misalnya saya ingin melakukan shortlink pada url berikut:
https://www.google.com/search?q=ini-website-maskodinglalu saya ingin hasil linknya nanti menajdi :
https://namadomain.com/maskodingMaka saya harus menginputkan teks "maskoding" di dalam kolom box permalink seperti pada gambar di atas.
Nah, ketika url tadi kita kunjungi yaitu "https://namadomain.com/maskoding", maka titik akhir linknya akan menuju link "https://www.google.com/search?q=ini-website-maskoding".
Masih bingung ??
Baik, saya akan menunjukkan caranya.
1. Silahkan masukkan link yang ingin kamu short di kolom input "inser link". Lihat gambar berikut :
2. Lalu tekan tombol di pojok kanan atas pada bagian permalink. Tombol ini berfungsi untuk mengaktifkan fitur permalink. Lihat gambar dibawah :
3. Setelah itu, silahkan kamu masukkan nama permalink yang ingin kamu gunakan. Lihat gambar berikut :
4. Selanjutnya tekan tombol "Generate" dan tunggu beberapa saat. Link akan diproses dan hasil link shortnya akan muncul. Lihat gambar Di bawah.
5. Lalu copy hasil linknya dan kunjungi.
Sampai disini paham ya.. Baik kita lanjut fitur yang ke dua.
2. Fitur Password Link
Fitur password berfungsi untuk mengamankan akses link url aslinya. Ketika ada orang lain yang menyebarkan link yang telah kita short, maka pengunjung harus memasukkan password.
Untuk mengakifkan fitur password ini, caranya hampir sama dengan fitur sebelumnya (Lihat Fitur 1 di atas).
3. Fitur Captcha
Fitur captha berfungsi untuk memverifikasi apakah pengunjung seorang manusia atau seorang bot. Untuk mengaktifkan fitur ini, kamu harus mengaktifkan tombol dipojok kanan atas pada area captha. Lihat gambar di bawah ini :
Kamu juga melakukan kombinasi dengan mengaktifkan fitur password dan captcha. Berikut tampilan kedua kombinasi tersebut.
4. Fitur Remove Long Code Permalink
Fitur ini berfungsi untuk menghilangkan Code permalink pada url ketika dikunjungi.
Contohnya saya memiliki link seperti berikut :
Ketika link tersebut dikunjungi, maka teks yang saya beri warna hijau pada link tersebut akan hilang. Sebagai contoh silahkan kunjungi link berikut sebagai demo :
Kita dapat mengatur apakah code permalink ini ingin dihilangkan atau tidak. Secara default, saya men-setting agar code permalink ini tidak hilang ketika dikunjungi. Namun kamu dapat mengubah pengaturannya dengan cara berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti kata 'no' menjadi 'yes' atau sebaliknya. dimana :
yes : Permalink akan hilang ketika dikunjungi.
no : Permalink tidak akan hilang ketika dikunjungi.
Bagaimana?.. Beda Bukan ??
Yups, Perbedaannya terletak pada akhir tombol klik menuju link asli. Dimana pada Demo Button Type Click, tampilannya akan berbentuk Tombol yang bisa di klik.
Sedangkan pada Demo Button Type Copy, tampilannya menjadi tombol yang berfungsi untuk mengcopy link asli.
Apa fungsinya ? dan knapa dibuat fitur Type Button Copy.
Kita ketahui bahwa jika pengunjung meng-klik tombol dari suatu halaman-1 menuju halaman-2. Maka panel statistik pada halaman-2 akan menampilkan link sumber klik. Selain itu hal ini akan menambah nilai backlink buat halaman-2.
Oleh karena itu, jika web kamu tidak ingin ter-record di statistik web lain (dalam hal ini Link yang di shortlink), Maka kamu dapat menggunakan Type Button Copy dimana mengharuskan pengunjung untuk mengunjungi link asli dengan cara meng-copy link lalu mengunjunginya.
Nah, Kamu dapat merubah tampilan type button ini dengan cara berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti kata 'click' menjadi 'copy' atau sebaliknya. dimana :
click : Tampilan akan menjadi type button.
copy : Tampilan akan menjadi type copy.
Untuk men-setting Timer Loading Animasi ini, silahkan ikuti tutorial berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
5. Ganti angka 5 dengan angka lain. Angka ini menunjukkan lamanya animasi loading tampil. Satuan-nya dalam detik.
Contohnya saya memiliki link seperti berikut :
https: //shmagz-rlcp.blogspot.com/#?Demo-Remove-PermalinkKetika link tersebut dikunjungi, maka teks yang saya beri warna hijau pada link tersebut akan hilang. Sebagai contoh silahkan kunjungi link berikut sebagai demo :
Kita dapat mengatur apakah code permalink ini ingin dihilangkan atau tidak. Secara default, saya men-setting agar code permalink ini tidak hilang ketika dikunjungi. Namun kamu dapat mengubah pengaturannya dengan cara berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
removePermalink = 'no';5. Ganti kata 'no' menjadi 'yes' atau sebaliknya. dimana :
yes : Permalink akan hilang ketika dikunjungi.
no : Permalink tidak akan hilang ketika dikunjungi.
5. Fitur Type Button
Fitur ini untuk mengubah tampilan button menjadi type button copy. Jika kamu masih bingung, silahkan kunjungi kedua link tersebut dan lihat perbedaannya :Demo Button Type Click
Demo Button Type Copy
Bagaimana?.. Beda Bukan ??
Yups, Perbedaannya terletak pada akhir tombol klik menuju link asli. Dimana pada Demo Button Type Click, tampilannya akan berbentuk Tombol yang bisa di klik.
Sedangkan pada Demo Button Type Copy, tampilannya menjadi tombol yang berfungsi untuk mengcopy link asli.
Apa fungsinya ? dan knapa dibuat fitur Type Button Copy.
Kita ketahui bahwa jika pengunjung meng-klik tombol dari suatu halaman-1 menuju halaman-2. Maka panel statistik pada halaman-2 akan menampilkan link sumber klik. Selain itu hal ini akan menambah nilai backlink buat halaman-2.
Oleh karena itu, jika web kamu tidak ingin ter-record di statistik web lain (dalam hal ini Link yang di shortlink), Maka kamu dapat menggunakan Type Button Copy dimana mengharuskan pengunjung untuk mengunjungi link asli dengan cara meng-copy link lalu mengunjunginya.
Nah, Kamu dapat merubah tampilan type button ini dengan cara berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
type_Button = 'click';5. Ganti kata 'click' menjadi 'copy' atau sebaliknya. dimana :
click : Tampilan akan menjadi type button.
copy : Tampilan akan menjadi type copy.
6. Fitur Timer Loading Animasi
Fitur ini berfungsi untuk mengatur berapa lama waktu animasi berjalan. Loading animasi ini juga berfungsi untuk menunggu agar iklan muncul seluruhnya. Kamu dapat memperkirakan berapa lama kira-kira iklan pada halaman kamu muncul. Lalu lakukan setting untuk merubah lamanya loading animasi ini berjalan.Untuk men-setting Timer Loading Animasi ini, silahkan ikuti tutorial berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
timeLoadingAnimation = 5;5. Ganti angka 5 dengan angka lain. Angka ini menunjukkan lamanya animasi loading tampil. Satuan-nya dalam detik.
7. Fitur Click Target
Fitur ini berfungsi untuk menampilkan link asli di tab saat ini atau di tab baru ketika tombol 'Visit Link' di klik. Untuk melihat perbedaanya, silahkan kamu kunjungi 2 link berikut ini dan lihat perbedaanya.Bagaimana?.. Beda Bukan ??
Yups, Perbedaannya terletak pada akhir tombol ketika kamu meng-klik tombol 'Visit Link'. Dimana pada Demo Link Pertama akan membuka tab baru ketika di klik. Sebaliknya, Pada Demo Link Kedua akan tetap berada pada tab sekarang.
Kamu dapat mengatur Click Target ini sebagai berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
target_Click = '_blank';5. Ganti angka kata '_blank' dengan kata '_self'. dimana :
_blank : Membuka Tab Baru Ketika di Klik.
_self : Tidak Membuka Tab Baru Ketika di Klik.
8. Fitur Untuk Mengganti Teks Button
Seusai judulnya, fitur ini dapat kita gunakan untuk mengganti kata pada teks button. Ada 3 tombol yang dapat kita atur teks-nya yaitu :1. Tombol ke-1 pada halaman home yang bertuliskan 'Get Link'.
2. Tombol ke-2 pada halaman page yang bertuliskan 'Open Link'.
3. Tombol ke-3 pada halaman page yang bertuliskan 'Visit Link'.
Untuk menganti teks pada 3 button ini, silahkan simak panduan berikut :
Mengganti Tombol ke-1 pada halaman home yang bertuliskan 'Get Link'.
1. Buka dashboard blogger kamu.2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
text_button_Home = 'Get Link';5. Ganti kata 'Get Link' dengan kata lain yang kamu inginkan.
Mengganti Tombol ke-2 pada halaman page yang bertuliskan 'Open Link'.
1. Buka dashboard blogger kamu.2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
text_button_Page = 'Open Link';5. Ganti kata 'Open Link' dengan kata lain yang kamu inginkan.
Mengganti Tombol ke-3 pada halaman page yang bertuliskan 'Visit Link'.
1. Buka dashboard blogger kamu.2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
text_button_End = 'Visit Link';5. Ganti kata 'Visit Link' dengan kata lain yang kamu inginkan.
9. Fitur Mengaktifkan Panel Login
Shortlink Blogger ini juga support fitur login. Fitur login ini berfungsi untuk mengamankan panel generate agar hanya kita yang dapat mengaksesnya. Password login dapat kita setel sesuai keinginan kita.Perlu kamu ketahui, Password login ini di amankan menggunakan CryptoJs dimana saya sendiri tidak akan tahu apa password yang kamu buat ketika kamu memasang shortlink ini di blog kamu. Untuk mencoba simulasi cara kerja Encrypsi cryptoJs ini silahkan liat DISINI.
Baik, untuk melihat demo penampakan fitur login ini, silahkan kamu kunjungi link dibawah ini.
Password Login : admin123
Settingan defaultnya, saya mematikan fitur ini, jika kamu ingin mengaktifkannya, silahkan ikuti panduan berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
PanelLogin = 'no';5. Ganti kata kata 'no' dengan kata 'yes' untuk mengaktifkan panel login. dimana :
no : Menon-aktifkan panel login.
yes : Mengaktifkan panel login.
Nah, bagaimana untuk mengganti password loginnya. silahkan simak panduan berikut:
1. Jika panel login sudah muncul, silahkan klik tombol 'Reset'.
2. Isikan Password yang kamu inginkan, panjang password minimal 8 karakter (contoh : admin123).
3. Selanjutnya tekan 'Submit'.
4. Silahkan Copy Hasil Codenya.
5. Selanjutnya, buka dashboard blogger kamu.
6. Klik menu 'Tema'.
7. Klik 'Edit HTML'.
8. Cari Code di bawah ini.
Key_Secret_Login = '3f8cf2e58550a6187df625829d8748fabf17418fea7f04a3';9. Hapus baris Code ini dengan Code yang kamu buat barusan.
10. Lalu klik 'Simpan Tema'.
11. Silahkan uji coba login.
12. selesai.
10. Fitur Call Generate
Fitur ini berfungsi untuk menampilkan panel generate atau panel untuk melakukan shorlink. Coba kamu perhatikan pada link berikut :https://shmagz.blogspot.com/?shLink di atas terlihat bahwa terdapat sebuah code yaitu '?sh'. Code ini adalah Code yang berfungsi untuk memanggil panel shortlink. Jika kamu tambahkan Code tersebut pada sebuah link, maka panel generate akan muncul.
Kamu dapat meng-costom code Call Generate ini, Berikut caranya :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
callGenerate = '?sh';5. Ganti kata '?sh' dengan teks lain yang kamu inginkan. Ingat, teks harus diawali dengan tanda anya '?'.
6. Lalu klik 'Simpan Tema'.
11. Fitur Call Path
Fitur ini berfungsi sebagai code eksekusi shortlink. Coba kamu perhatikan link berikut ini :https://shmagz.blogspot.com/#?SPrr5LTo3ILalu lihat teks yang saya beri warna hijau yaitu '#?'. Code ini adalah adalah code Call Path yang menandakan bahwa link yang saat ini dikunjungi adalah link shortlink yang harus di eksekusi. Ketika link yang mengandung Code tersebut di kunjungi, maka script akan memperoses link tersebut.
Kamu juga dapat mengganti dengan Code lain sesuka kamu. Misalnya kamu ingin menggantinya menjadi Code '?short='. Maka kamu bisa mengikuti tutorial berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
callPath = '#?';5. Ganti kata '#?' dengan '?short=' atau kata lain yang kamu inginkan.
6. Lalu klik 'Simpan Tema'.
12. Fitur Length Permalink
Fitur ini berfungsi untuk mengatur panjang karakter default dari permalink. Coba kamu perhatikan link berikut :https://shmagz.blogspot.com/#?SPrr5LTo3ICoba kamu perhatikan teks yang saya beri warna hijau. Itu adalah Code permalink yang memiliki panjang 10 karakter yaitu S,P,r,r,5,L,T,o,3 dan I. Karakter ini dihasilkan pada saat kamu melakukan shortlink pada panel shortlink.
Apa Arti Dari Code Karakter ini ???
Baik, saya akan menjelsakan sedikit. Ketika kamu melakukan short-link di panel shortlink. Maka script akan menghasilkan karakter unik sebanyak 10 karakter. Lalu script akan membuat sebuah file txt dengan nama karakter tersebut. Setelah file txt berhasil dibuat, maka file tersebut akan di isi dengan informasi seperti link tujuan, password link, dan status capctha. Selanjutnya file yang telah dibuat tadi akan di upload ke server firebase untuk disimpan.
Jika file dengan nama karakter sudah ada di server, maka script akan membuat karakter baru dan mengirimkan ulang ke server firebase.
Secara default. saya men-setting agar code permalink ini memiliki karakter sepanjang 10 karakter.
Apa tujuannya dibuat 10 karakter ??
10 karakter dibuat agar memperkecil kemungkinan dihasilkannya Code permalink yang sama. Selain itu, nilai 10 karakter akan menghasilkan lebih banyak kombinasi nama yang berbeda. Tujuannya ya tentu saja membuat loading untuk menghasilkan link yang telah di short semakin singkat. Sampai disini paham ya...wkwk... kalau tidak ya biarin aja, toh gak mengganggu fungsi dari shortlink itu sendiri.
Namun, jika kamu ingin mengganti panjang karakter permalink tersebut, kamu dapat mengikuti tutorial berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
length_Permalink = 10;5. Ganti angka '10' dengan angka lain. Minimal panjang karakter tidak kurang dari 5. Ingat ya, minimal angkanya adalah di atas atau sama dengan 5.
6. Lalu klik 'Simpan Tema'.
13. Fitur Mengganti Powered By
Nah, Fitur ini berfungsi untuk mengganti powered by dengan alamat domain kamu. Secara default terlihat bahwa saya menaruh 3 sumber link, yaitu link firebase, javascript dan blogger. Hal ini saya desain untuk memberi tahu pengunjung bahwa shrotlink ini dibuat menggunakan 3 sumber tersebut.Nah, kamu dapat menganti atau menghilangkan tulisan Powered By ini. Caranya adalah sebagai berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
PoweredBy = 'default';5. Ganti kata 'default' dengan 'costom'.
6. Selanjutnya cari Code berikut :
PoweredByCostom = ``;7. Lalu ganti Code di atas dengan code berikut :
PoweredByCostom = `<span style=" margin-right: 5px;">Powered By </span><a href="https://www.maskoding.com" target="_blank" style="color: blue;">maskoding</a>`;8. Silahkan ganti teks yang saya beri warna hijau dengan nama domain web kamu.
9. Lalu klik 'Simpan Tema'.
Coba kamu buka panel shortlink kamu, maka powered by akan berubah menjadi seperti gambar berikut:
14. Fitur ClickBait Button
Nah, fitur yang satu ini merupakan fitur yang cukup mantul. Fitur ini merupakan hasil sumbangan ide dari mas ASLORI wkwkwk. Thanks ya mas e...hehe.Fitur ini berfungsi untuk mengatur berapa banyak klik yang harus dilakukan pengunjung agar tombol selanjutnya muncul. Tujuan lain, yaitu agar pengunjung melakukan klik iklan secara tidak sengaja.
Banyaknya klik yang harus dilakukan pengunjung dapat kita atur nantinya.
Gimana ??? masih bingung ?? Baik, saya akan contohkan sedikit.
Coba kamu kunjungi link berikut :
Jika kamu kunjungi link tersebut dan berjumpa dengan tombol 'Click 2x'. Maka itu adalah tombol click bait yang mengharuskan pengunjung untuk melakukan klik sebanyak sekian kali. Setelah target klik tercapai, maka pengunjung akan di bawa menuju tombol selanjutnya.
Dimana letak click bait-nya ??
Baik, coba kamu kunjungi link di atas tadi sebanyak 4 sampai 5 kali dan lakukan klik pada button 'Click 2x' tersebut. Jika ternyata kamu tidak sengaja melakukan klik pada demo area iklan, berarti kamu telah masuk perangkap untuk melakukan klik iklan secara tidak sengaja.
Total wajib klik secara default saya setting sebanyak 5 kali. Artinya pengunjung harus melakukan klik sebanyak 1 sampai 5 kali secara random. Artinya klik sebenarnya bisa saja 1 klik, 2 klik, 3 klik, 4 klik dan 5 klik.
Meskipun di tombol tertulis 'Click 2x', itu hanya mengalihkan pengunjung agar melakukan banyak klik yang berujung pada klik iklan secara tidak sengaja.
Sampai disini paham ya..hehe
Untuk mengaktifkan fitur ini, kamu dapat mengikuti tutorial berikut:
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
ClickBaitButton = 'no';5. Ganti kata 'no' dengan dengan 'yes'.
6. Lalu klik 'Simpan Tema'.
Nah, untuk merubah total random click bait ini, kamu dapat mengikuti tutorial berikut:
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
target_ClickBait = 5;5. Ganti angka '5' dengan angka lain. 5 artinya total wajib klik antara 1 sampai 5 kali klik.
6. Lalu klik 'Simpan Tema'.
Sedangkan untuk merubah kata 'Click 2x'. kamu dapat mengikuti tutorial berikut:
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
text_ClickBaitButton = 'Click 2x';5. Ganti teks 'Click 2x' dengan kata lain yang kamu inginkan.
6. Lalu klik 'Simpan Tema'.
15. Fitur Auto Heigth Scroll
Fitur ini berfungsi untuk melakukan auto scroll menuju Loading Animasi ketika tombol 'Open Link' di klik. Untuk memahami fitur ini, coba kamu perhatikan ilustrasi gambar dibawah ini :Pada gambar tersebut terlihat bahwa ketika tombol 'Open Link' di klik, maka browser akan secara otomatis melakukan scroll ke bawah menuju Area Loading Animasi. Auto Scroll ini akan berhenti ketika jarak antara area Loading Animasi dan area bawah tab browser berjarak 150 px.
150 px ini sudah saya setting secara default. Namun kamu dapat merubahnya dengan cara berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
heigthScroll = 150;5. Ganti angka '150' dengan angka lain. Semakin kecil angka tersebut maka jarak area loading animasi dengan area bawah tab browser akan semakin dekat. Begitu juga sebaliknya. Satuan angka ini dalam pixel (px).
6. Lalu klik 'Simpan Tema'.
16. Fitur ON/OFF Shortlink
Fitur ini berfungsi untuk menon-aktifkan atau meng-aktifkan seluruh fungsi dan fitur shortlink. Jadi kamu tidak perlu menghapus script yang ada. Kamu hanya perlu melakukan setting untuk menon-aktifkan atau meng-aktifkan fungsi shortlink di blog kamu.Cara menon-aktifkan atau meng-aktifkan fungsi shortlink ini, kamu dapat mengikuti tutorial berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
Safelink = 'on';5. Ganti teks 'on' menjadi 'off' jika kamu ingin menon-aktifkan fungsi seluruh shortlink. Begitu juga sebaliknya.
6. Lalu klik 'Simpan Tema'.
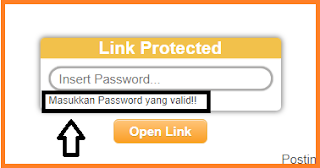
17. Fitur Costom Panel Verif
Fitur ini berfungsi untuk menampilkan teks pesan pada saat verifikasi password.Contohnya pada gambar di bawah ini.
Kamu dapat mengaktifkan fitur ini. Caranya sebagai berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
Costom_Panel_Verif = 'no';5. Ganti teks 'no' menjadi 'yes jika kamu ingin mengaktifkan fungsi ini. Begitu juga sebaliknya.
6. Lalu klik 'Simpan Tema'.
Untuk merubah isi pesannya, Caranya sebagai berikut :
1. Buka dashboard blogger kamu.
2. Klik menu 'Tema'.
3. Klik 'Edit HTML'.
4. Cari Code di bawah ini.
Text_Messege = 'Masukkan Password yang valid!!';5. Ganti teks yang saya beri warna hijau dengan pesan teks yang kamu ingin tampilkan. Kamu juga bisa mengisinya dengan format html.
6. Lalu klik 'Simpan Tema'.
18. Fitur Menampilkan Panel Shortlink di Halaman Statis.
Ini adalah Fitur Tambahan, diupdate pada hari rabu, 10 juni 2020.
Untuk menggunakan fitur ini silahkan update template shortlink blogger kamu. Update Sourch Code ada di akhir artikel.
Fitur ini untuk menampilkan panel shortlink di halaman statis. Contohnya coba kamu kunjungi link berikut :
Itu adalah link halaman blogger statis. Untuk menampilkan panel shortlink di halaman statis, silahkan ikuti panduan berikut :
1. Buka dashboard blogger kamu.
2. Masuk ke menu "Halaman".
3. Pilih "Halaman baru".
4. Masuk ke bagian "HTML". Ingat ya,.. bagian "HTML" bukan "Compose".
5. Salink Code di bawah ini.
<div id="genPanel"></div>6. Pastekan code tersebut di dalamnya.
7. Lalu klik "Publikasikan".
8. Selesai. Sekarang coba kamu buka halaman tersebut.
Untuk Mendapatkan File Template Shortlink Blogger ini, Kamu bisa mengcopy sourch Code template xml dibawah ini.
Please Wait...
Sedang Mengambil Data
Template Shortlink Blogger.xml
Sedang Mengambil Data
Template Shortlink Blogger.xml
Change Log :
Rabu, 10 Juni 2020 :- Penambahan Fitur Untuk menampilkan panel shortlink di halaman statis
Shortlink Blogger ini menggunakan aktifasi domain sebelum digunakan. Aktifasi Domain ini bisa kamu dapatkan dengan membelinya.
Silahkan Hubungi saya pada kontak berikut :
Whatsapp :0838 1174 6714
Telegram : https://t.me/maskoding
Email : abdiusu@gmail.com
Facebook : Anggik
Website : www.maskoding.com
Jika ada kendala dalam pengguna-an silahkan kontak saya atau komentar di bawah.
Telegram : https://t.me/maskoding
Email : abdiusu@gmail.com
Facebook : Anggik
Website : www.maskoding.com
Jika ada kendala dalam pengguna-an silahkan kontak saya atau komentar di bawah.
Demikianlah Artikel Tentang Shortlink Blogger 2 Halaman 3 Tombol
Semoga dengan membaca artikel Shortlink Blogger 2 Halaman 3 Tombol ini, bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel kami yang lainnya. Dan jangan lupa di share yaa
Anda sekarang membaca artikel Shortlink Blogger 2 Halaman 3 Tombol dengan alamat link https://patihakbar.blogspot.com/2020/06/shortlink-blogger-2-halaman-3-tombol.html
Previous article
Next article
































Leave Comments
Post a Comment
Kami memiliki kebijakan dalam berkomentar di blog ini :
- Dilarang promosi suatu barang
- Dilarang jika memasang link aktif di komentar
- Dilarang keras promosi iklan yang berbau judi, pornografi dan kekerasan
- Dilarang menulis komentar yang berisi sara atau cemuhan
Kebijakan komentar yang bisa Anda temukan selengkapnya disini
Dukungan :
Jika menyukai dengan artikel blog kami, silahkan subscribe blog ini