Safelink
Safelink 2 Tombol 1 Halaman (Free)
Safelink Textrim 2 Tombol 1 halaman
Safelink Textrim 2 Tombol 1 halaman - Hallo sahabat Situs Pendidikan Masa Kini - Patih Akbar, Pada Artikel yang anda baca kali ini dengan judul Safelink Textrim 2 Tombol 1 halaman, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan Artikel
Safelink,
Safelink 2 Tombol 1 Halaman (Free), yang kami tulis ini dapat anda pahami. dengan mudah, selamat membaca.
Judul : Safelink Textrim 2 Tombol 1 halaman
link : Safelink Textrim 2 Tombol 1 halaman
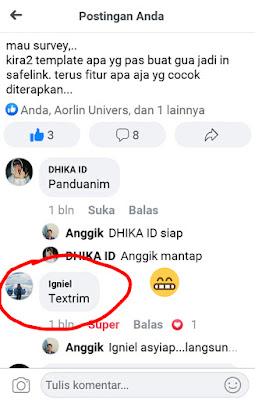
Setelah sekian lama vakum membuat safelink, akhirnya saya kembali menghadirkan safelink dengan memakai template miliknya mbak igniel, yaitu template textrim. Sebelumnya saya sudah mendapat izin oleh si pembuat template, yaitu ketika saya menanyakan di group facebook mengenai template apa yang pas buat gua jadikan safelink. Berikut ini screen shootnya :
Terlihat bahwa untuk 100 Ribu Pengunjung per Hari dikenakan biaya sebesar $0,18 atau sekitar Rp25.000.
intinya apa ??
Jadi, Jika kamu menggunakan API milik saya, maka rating star ini akan terkena limit. Artinya blog textrim yang saya demokan akan blank rating starnya. Paham kan??
Jadi jika kamu memiliki pengunjung di atas 20 ribu per hari, maka lebih baik rating star ini kamu non-aktifkan saja. Untuk Setingannya, kamu bisa mengikuti tutorial berikut :
Fitur ini dapat kamu seting apakah ingin di aktifkan atau tidak. Efek menonaktifkan fitur ini akan membuat halaman dapat di load lebih cepat. Berikut ini cara setingnya:
Cara pemasangannya :
Terimakasih atas pemakaian safelink textrim ini, Sejak diterbitkan pada tanggal 29 pebruari 2019, pemakaian sudah mencapai 100 lebih pengguna. ini sudah melebihi target pemakain gratis yaitu 100 orang saja. Oleh karena itu, saya mengakhiri untuk memberikan template ini secara gratis. Buat kamu yang sebelumnya tidak sempat kebagian, kamu bisa membeli template ini dengan harga
Rp. 50.000
Yah, dengan 50 ribu kamu sudah bisa mendapatkan template ini + tutorial pemasangan akan saya pandu. Jika berminat, silahkan hubungi saya melalui kontak di bawah :
Whatsapp : 0838 1174 6714 (Akun Bisnis)
Email : abdiusu@gmail.com
Kamu juga bisa request safelink dengan fitur dan fungsi sesuai keinginan kamu. Atau kamu ingin memasang safelink ini di template lain juga bisa. Silahkan hubungi saya untuk bertanya lebih lanjut.
Perhatian !!
Saya tidak ingin template ini disalahgunakan
oleh orang yang tidak bertanggung jawab.
Dilarang menggunakan template ini
untuk dipasang di website B0k3p.
Jelas ya..hehe
Anda sekarang membaca artikel Safelink Textrim 2 Tombol 1 halaman dengan alamat link https://patihakbar.blogspot.com/2020/03/safelink-textrim-2-tombol-1-halaman.html
Judul : Safelink Textrim 2 Tombol 1 halaman
link : Safelink Textrim 2 Tombol 1 halaman
Safelink Textrim 2 Tombol 1 halaman
Setelah sekian lama vakum membuat safelink, akhirnya saya kembali menghadirkan safelink dengan memakai template miliknya mbak igniel, yaitu template textrim. Sebelumnya saya sudah mendapat izin oleh si pembuat template, yaitu ketika saya menanyakan di group facebook mengenai template apa yang pas buat gua jadikan safelink. Berikut ini screen shootnya :
Safelink yang saya desain ini memiliki beberapa fitur yang cukup mantul untuk kita gunakan...hehe.
Sesuai judul artikel, bahwasanya safelink ini memilliki versi 2 tombol 1 halaman. Artinya di dalam satu page halaman terdapat 2 tombol yang harus di klik sebelum menuju link asli.
Tombol Generate Url terdapat di pojok kanan atas atau di samping box pencarian. Berikut posisi letak tombol generatenya :
Oh ya, buat kamu yang belum paham apa itu safelink dan apa fungsinya, silahkan baca disini Cara Kerja Website Safelink Blogger.
Fitur, Fungsi dan Dokumentasi
Berikut ini fitur, fungsi dan dokumentasi pada safelink textrime versi 2 Tombol 1 Halaman.
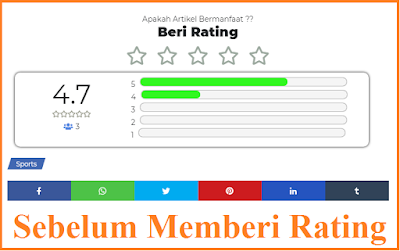
1. Fitur Rating Star Blogger
Fitur ini berfungsi untuk memberi rating tentang sejauh mana kualitas artikel kita di mata pengunjung. Buat kamu yang takut mendapatkan rating buruk karena artikel kamu hasil copy paste atau hasil spin, Tenang aja bro, karena fitur ini bisa kita matikan di bagian pengaturan nantinya. Berikut ini penampakan dari rating star tersebut.
Rating Star ini bukan rating star bo'ongan ya,..
Rating Star ini di buat menggunakan Javascript dan Database milik salah satu produk google yaitu Google Database Firestore. Mantul cuy..hehe.
Eits, tunggu dulu. Karena ini menggunakan Database Firestore versi gratis, Maka kamu diharuskan membuat api sendiri. Karena database firestore versi gratis ini memiliki limit tulis dan membaca data.
Limit tulis dan baca data ini dapat kamu lihat pada gambar berikut :
Untuk lebih lengkapnya, kamu bisa baca DISINI. Batas Penggunaan Google Database Firestore.
Terlihat bahwa versi gratis hanya memberikan limit pemakaian 50 ribu baca data perhari dan 20 ribu tulis data per hari.
Jadi, ketika pengunjung sudah melebihi 20 ribu/hari, maka pengunjung tidak bisa lagi memberi rating dan juga jika pengunjung sudah mencapai 50 ribu/hari, maka rating star ini akan non-aktif alias blank. Untuk mengatasi ini kamu di haruskan upgrade kuota, dimana list harganya dapat kamu lihat pada gambar berikut :
intinya apa ??
Jadi, Jika kamu menggunakan API milik saya, maka rating star ini akan terkena limit. Artinya blog textrim yang saya demokan akan blank rating starnya. Paham kan??
Jadi jika kamu memiliki pengunjung di atas 20 ribu per hari, maka lebih baik rating star ini kamu non-aktifkan saja. Untuk Setingannya, kamu bisa mengikuti tutorial berikut :
- Aktifkan Goolge Cloud Firestore untuk mendapatkan code config atau code konfigurasi. Kamu bisa membacanya disini Cara Mengaktifkan Google Cloud Firestore.
- Buka dashboard editor blogger.
- Klik 'Tata Letak'.
- Scrol ke bawah, Lalu clik icon 'Pensil' yang terdapat pada widget 'Star Rating'.
- Di bagian box 'Konten', Cari code berikut :
RatingStar = 'off';- Ubah kata 'off'' menjadi 'on'.
- Selanjutnya cari code berikut:
var firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: "",
measurementId: ""
};- Lalu ganti code tersebut dengan code config atau code konfigurasi yang telah kamu buat pada tahap ke-1.
- Coba refresh halaman lalu berika rating.
- Selesai.
2. Fitur Statistik Counter Page
Fitur ini berfungsi untuk menampilkan total berapa kali artikel di lihat. Setiap refresh halaman, maka jumlah Counter page view ini akan bertambah.Fitur ini dapat kamu seting apakah ingin di aktifkan atau tidak. Efek menonaktifkan fitur ini akan membuat halaman dapat di load lebih cepat. Berikut ini cara setingnya:
- Buka dashboard editor blogger kamu.
- Masuk ke menu"Tata Letak".
- Scroll ke bagian paling bawah, Lalu cari widget bertuliskan "Counter Page View"
- Klik icon pensil.
- Di bagian box konten, ubah code berikut:
CounterPage = 'on';- Ubah kata 'on' menjadi 'off''.
- Lalu pilih 'simpan'.
3. Fitur Waktu Loading Tombol
Fitur berfungsi untuk mengatur berapa lama waktu loading sebelum tombol 'Get Link' muncul. Setingan defaultnya saya buat 5 detik.
Lama waktu loading dapat kamu seting sesuai keinginan. Berikut ini cara setinganya :
- Buka dashboard editor blogger kamu.
- Masuk ke menu"Tata Letak".
- Scroll ke bagian paling bawah, Lalu cari widget bertuliskan "Safelink"
- Klik icon pensil.
- Di bagian box konten, ubah code berikut:
timeLoading = 5;- Ubah angka 5 menjadi angka lain. Angka 5 berarti 5 Detik.
- Lalu pilih "Simpan".
4. Fitur Menghapus code Panjang di Akhir Url
Fitur ini akan menghapus code panjang yang terdapat pada url. code panjang ini adalah link asli menuju url sebenarnya. Link ini di enkripsi menggunakan CryptoJs. Kenapa harus dihilangkan ?, Karena link ini tidak bagus untuk SEO dan juga iklan sering tidak muncul jika link ini tidak dihilangkan. Contoh bentuk code panjang tersebut adalah seperti berikut:
https://sft-v1.blogspot.com/2019/09/gadis-memandangi-pegunungan-dengan.html#gofff7656da623d1cdf1a14c31b2a94a50d46eabf64cd52c0057e36e5543aaf51d9e14e1d05989ff85Teks yang saya beri warna merah tersebut adalah code panjang yang akan dihilangkan ketika kita mengunjungi link tersebut. Jadi ketika kita kunjungi, maka link akan berubah menjadi seperti berikut ini:
https://sft-v1.blogspot.com/2019/09/gadis-memandangi-pegunungan-dengan.htmlNah, fitur ini dapat kamu seting apakah mau dihilangkan atau tetap ditampilkan. Secara default saya saya seting menjadi tampil. Namun jika kamu ingin mengubah setingannya, kamu bisa mengikuti tutorial berikut ini :
- Buka dashboard editor blogger kamu.
- Masuk ke menu"Tata Letak".
- Scroll ke bagian paling bawah, Lalu cari widget bertuliskan "Safelink"
- Klik icon pensil.
- Di bagian box konten, ubah code berikut:
remove_long_code_url = true;- Ubah kata 'true' menjadi 'false' jika code panjang ini ingin tetap kamu tampilkan.
- Lalu pilih "simpan".
5. Script Auto Random Post Di Blog Utama
Script ini berfungsi untuk mengalihkan pengunjung dari blog utama kita menju blog safelink. Script ini dapat kamu lihat disini Script Random Post Auto Generate Safelink. Ingat, script ini letaknya di blog utama kamu ya...bukan di blog safelink.Cara pemasangannya :
- Buka dashboard editor blogger kamu.
- Masuk ke bagian 'Edit HTML'.
- Copy Script Script Random Post Auto Generate Safelink.
- Ubah sesuai keterangan penggunaan script.
- Cari kode </body>.
- Pastekan scriptnya sebelum kode </body>.
- Selesai.
6. Fitur Klik Open New Tab
Nah, ini adalah fitur terakhir yang dimiliki oleh safelink textrim. Fitur ini akan membuka tab baru ketika pengunjung meng-klik tombol 'Visit Link' atau tombol kedua.
Setingan defaultnya saya buat menjadi open new tab, Namun kamu dapat mengubah setingan menjadi 'Self'. Dimana 'Self' ketika pengunjung meng-klik tombol 'Visit Link', Maka browser tidak akan membuka tab baru. Artinya pengunjung tetap berada di tab sekarang.
Untuk mengubah setingan ini, kamu dapat mengikuti tutorial berikut :
- Buka dashboard editor blogger kamu.
- Masuk ke menu"Tata Letak".
- Scroll ke bagian paling bawah, Lalu cari widget bertuliskan "Safelink"
- Klik icon pensil.
- Di bagian box konten, ubah code berikut:
click_target = '_blank';- Ubah kata '_blank' menjadi '_self '.
- Lalu klik 'Simpan'.
Itu tadi 5 dokumentasi setingan, fitur beserta fungsi safelink textrime.
Terimakasih atas pemakaian safelink textrim ini, Sejak diterbitkan pada tanggal 29 pebruari 2019, pemakaian sudah mencapai 100 lebih pengguna. ini sudah melebihi target pemakain gratis yaitu 100 orang saja. Oleh karena itu, saya mengakhiri untuk memberikan template ini secara gratis. Buat kamu yang sebelumnya tidak sempat kebagian, kamu bisa membeli template ini dengan harga
Rp. 50.000
Yah, dengan 50 ribu kamu sudah bisa mendapatkan template ini + tutorial pemasangan akan saya pandu. Jika berminat, silahkan hubungi saya melalui kontak di bawah :
Whatsapp : 0838 1174 6714 (Akun Bisnis)
Email : abdiusu@gmail.com
Kamu juga bisa request safelink dengan fitur dan fungsi sesuai keinginan kamu. Atau kamu ingin memasang safelink ini di template lain juga bisa. Silahkan hubungi saya untuk bertanya lebih lanjut.
Perhatian !!
Saya tidak ingin template ini disalahgunakan
oleh orang yang tidak bertanggung jawab.
Dilarang menggunakan template ini
untuk dipasang di website B0k3p.
Jelas ya..hehe
Jika ada kendala dalam pemasangan atau masukan lain, silahkan komentar di bawah. Secepatnya akan saya balas.
Terimakasih Sudah berkunjung.
Demikianlah Artikel Tentang Safelink Textrim 2 Tombol 1 halaman
Semoga dengan membaca artikel Safelink Textrim 2 Tombol 1 halaman ini, bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel kami yang lainnya. Dan jangan lupa di share yaa
Anda sekarang membaca artikel Safelink Textrim 2 Tombol 1 halaman dengan alamat link https://patihakbar.blogspot.com/2020/03/safelink-textrim-2-tombol-1-halaman.html
Previous article
Next article























Leave Comments
Post a Comment
Kami memiliki kebijakan dalam berkomentar di blog ini :
- Dilarang promosi suatu barang
- Dilarang jika memasang link aktif di komentar
- Dilarang keras promosi iklan yang berbau judi, pornografi dan kekerasan
- Dilarang menulis komentar yang berisi sara atau cemuhan
Kebijakan komentar yang bisa Anda temukan selengkapnya disini
Dukungan :
Jika menyukai dengan artikel blog kami, silahkan subscribe blog ini