AdSense
Blogger
Javascript
Script Iklan Sticky AdSense Versi Desktop
Script Iklan Sticky AdSense Versi Desktop - Hallo sahabat Situs Pendidikan Masa Kini - Patih Akbar, Pada Artikel yang anda baca kali ini dengan judul Script Iklan Sticky AdSense Versi Desktop, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan Artikel
AdSense,
Blogger,
Javascript, yang kami tulis ini dapat anda pahami. dengan mudah, selamat membaca.
Judul : Script Iklan Sticky AdSense Versi Desktop
link : Script Iklan Sticky AdSense Versi Desktop
Berikut ini Script Iklan Sticky AdSense Versi Desktop :
Ket :
1. Ganti kata yang saya beri warna merah dengan kode iklan kamu.
2. Unit iklan harus memiliki lebar 970px, tinggi 90 px dan memiliki tampilan tetap. Untuk membuat slot iklan dengan unit iklan tetap, silahkan baca artikel di bawah.
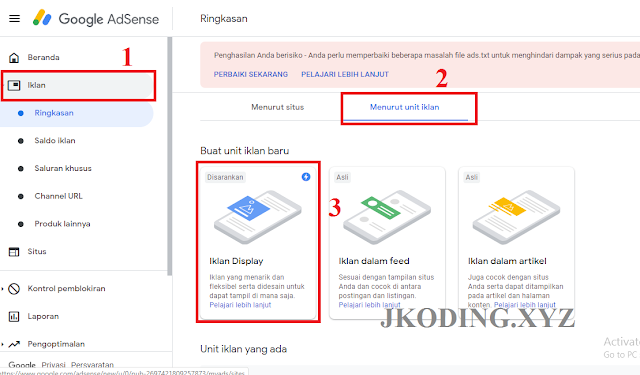
2. Buat unit iklan baru. Pilih menu Iklan >> Menurut Iklan >> Iklan Display. Lihat gambar di bawah ini.
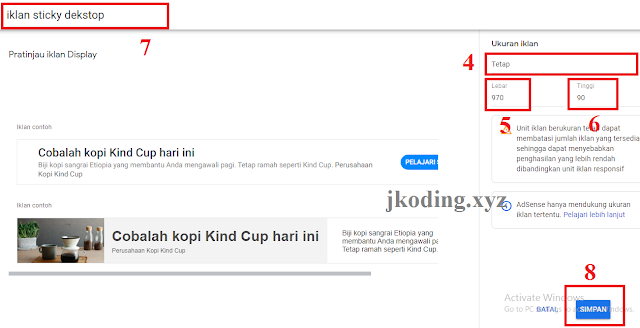
3. Di bagian ukuran iklan, ubah menjadi TETAP, Lebar = 970 dan Tinggi = 90.
4. Beri nama unit iklan dengan nama yang kamu inginkan.
5. Pilih simpan. Lihat tahapannya pada gambar di bawah.
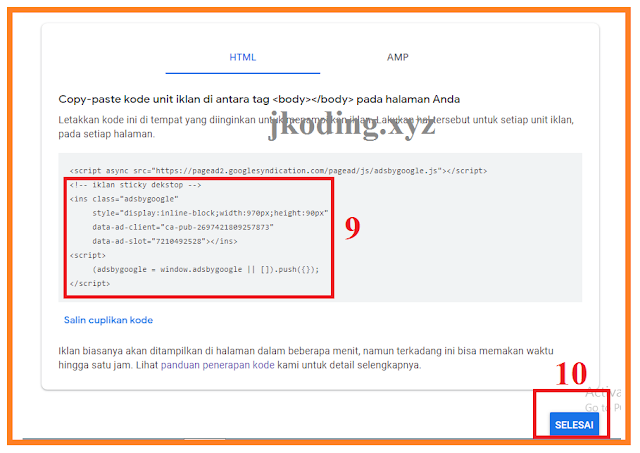
6. Salin kode unit iklan. Lalu Pilih selesai. Lihat gambar di bawah.
1. Masuk ke dashboard blogger kamu.
2. Pilih menu TEMA.
3. Pilih Edit HTML.
4. Cari kode </body>.
5 Lalu Pastekan Script Iklan Sticky AdSense Versi Desktop di bagian sebelum kode </body>.
6. Jangan lupa untuk mengganti kode slot iklan yang saya beri warna merah dengan kode slot iklan kamu.
7. Lalu klik Simpan Tema.
8. Selesai.
Sampai disini kamu telah berhasil membuat tampilan ikan sticky versi desktop di blog kamu. Jika ada kendala saat pemasangan, silahkan beri komentar di bawah.
Terimakasi sudah berkunjung.
Anda sekarang membaca artikel Script Iklan Sticky AdSense Versi Desktop dengan alamat link https://patihakbar.blogspot.com/2020/01/script-iklan-sticky-adsense-versi.html
Judul : Script Iklan Sticky AdSense Versi Desktop
link : Script Iklan Sticky AdSense Versi Desktop
Script Iklan Sticky AdSense Versi Desktop
Script Iklan Sticky AdSense Versi Desktop adalah sebuah script yang berguna untuk menampilkan iklan sticky/melayang di bagian bawah layar. Iklan sticky biasanya hanya tampil pada layar smartphone. Tetapi dengan menggunakan script ini kamu dapat menampilkan iklan sticky pada layar desktop.Berikut ini Script Iklan Sticky AdSense Versi Desktop :
<style>/*<![CDATA[jkoding.com*/.sticky-ad{display:none;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;overflow:visible;position:sticky;text-align:center;left:0;width:100%;z-index:999;max-height:100px;background-image:none;background-color:#fff;box-shadow:0 0 5px 0 rgba(0,0,0,.2);margin-bottom:0;padding-top:4px;transition:all .4s ease-in-out;max-width:100%;height:100px;bottom:0;-webkit-animation:fade-in 1.2s cubic-bezier(.39,.575,.565,1.000) both;animation:fade-in 1.2s cubic-bezier(.39,.575,.565,1.000) both}@-webkit-keyframes fade-in{0%{bottom:-100px}100%{bottom:0}}@keyframes fade-in{0%{bottom:-100px}100%{bottom:0}}.sticky-ad-close-button{position:absolute;width:28px;height:28px;top:-28px;right:0;background-size:24px 24px;background-position:2px;background-color:#fff;background-repeat:no-repeat;box-shadow:0 -1px 1px 0 rgba(0,0,0,.2);border:0;border-radius:12px 0 0 0;cursor:pointer;background-image:url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath fill='%23000000' d='M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z' /%3E%3C/svg%3E");padding:0}/*]]>*/</style>
<div class='sticky-ad' id='sticky-ad'>
<!-- iklan sticky dekstop --><ins class='adsbygoogle' data-ad-client='ca-pub-xxxxxxxxxxxxxxxx' data-ad-slot='xxxxxxxxxx' style='display:inline-block;width:970px;height:90px'/><script> (adsbygoogle = window.adsbygoogle || []).push({});</script>
<button aria-label='Close this ad' class='sticky-ad-close-button' onclick='this.parentElement.style.position='relative';this.style.display='none';'/></div><script>//<![CDATA[
function stickyAd(){var e=document.getElementById("sticky-ad");300<window.pageYOffset&&(e.style.display="block",window.removeEventListener("scroll",stickyAd))}window.addEventListener("scroll",stickyAd);//]]></script>
<script type='text/javascript'>
//<![CDATA[
function downloadJSAtOnload(){var e=document.createElement("script");e.src="https://cdn.jsdelivr.net/gh/Arlina-Design/view@master/clickonme.js",document.body.appendChild(e)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script>
Ket :
1. Ganti kata yang saya beri warna merah dengan kode iklan kamu.
2. Unit iklan harus memiliki lebar 970px, tinggi 90 px dan memiliki tampilan tetap. Untuk membuat slot iklan dengan unit iklan tetap, silahkan baca artikel di bawah.
Cara Membuat Slot Iklan dengan Unit Iklan Tetap
1. Masuk ke dashboard adsense kamu.2. Buat unit iklan baru. Pilih menu Iklan >> Menurut Iklan >> Iklan Display. Lihat gambar di bawah ini.
3. Di bagian ukuran iklan, ubah menjadi TETAP, Lebar = 970 dan Tinggi = 90.
4. Beri nama unit iklan dengan nama yang kamu inginkan.
5. Pilih simpan. Lihat tahapannya pada gambar di bawah.
6. Salin kode unit iklan. Lalu Pilih selesai. Lihat gambar di bawah.
Cara Pemasangan Script Iklan Sticky AdSense Versi Desktop
Untuk pemasangan di blogger, silahkan ikuti panduan berikut :1. Masuk ke dashboard blogger kamu.
2. Pilih menu TEMA.
3. Pilih Edit HTML.
4. Cari kode </body>.
5 Lalu Pastekan Script Iklan Sticky AdSense Versi Desktop di bagian sebelum kode </body>.
6. Jangan lupa untuk mengganti kode slot iklan yang saya beri warna merah dengan kode slot iklan kamu.
7. Lalu klik Simpan Tema.
8. Selesai.
Sampai disini kamu telah berhasil membuat tampilan ikan sticky versi desktop di blog kamu. Jika ada kendala saat pemasangan, silahkan beri komentar di bawah.
Terimakasi sudah berkunjung.
Demikianlah Artikel Tentang Script Iklan Sticky AdSense Versi Desktop
Semoga dengan membaca artikel Script Iklan Sticky AdSense Versi Desktop ini, bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel kami yang lainnya. Dan jangan lupa di share yaa
Anda sekarang membaca artikel Script Iklan Sticky AdSense Versi Desktop dengan alamat link https://patihakbar.blogspot.com/2020/01/script-iklan-sticky-adsense-versi.html
Previous article
Next article

















Leave Comments
Post a Comment
Kami memiliki kebijakan dalam berkomentar di blog ini :
- Dilarang promosi suatu barang
- Dilarang jika memasang link aktif di komentar
- Dilarang keras promosi iklan yang berbau judi, pornografi dan kekerasan
- Dilarang menulis komentar yang berisi sara atau cemuhan
Kebijakan komentar yang bisa Anda temukan selengkapnya disini
Dukungan :
Jika menyukai dengan artikel blog kami, silahkan subscribe blog ini